pure-CSS warioware
ported one of my cohost classics to this format. this is a CSS-only implementation of a WarioWare minigame.
this may SUCK if you're using an RSS reader. sorry. you will also need to do a cache clear refresh to retry if you're on firefox.
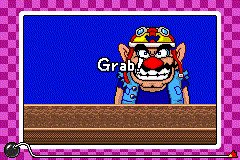
click here to play WarioWare
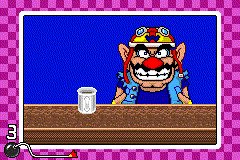
(click to catch the mug)
(click to catch the mug)
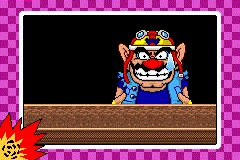
too early/late!

right on!
wait how does this work tho
it uses <details> tags which allow for collapsible content. here's an example:
<details>
<summary>hello</summary>
here's my content
</details>
this becomes:
hello
here's my contentfirst, you click the top-level summary tag. that reveals the first gif, which plays the whole sequence as if you failed. it has two details tags inside:
- one which's summary is always in front of the gif. it reveals the "too early/late!" text on the right side if you click it.
- one which's summary bounces in front of the gif when you're supposed to click the gif. it reveals the good ending image and the "right on!" text.
how does it bounce in though? CSS animations. mostly abusing the bounce keyframes that came with cohost css.
if you want anything more in depth, be my guest to right click and inspect elements.